Amongst all the elements of Shopify product pages, which one do you think matters the most? Well, according to the numbers, it’s all about the design. More than product images, more than a great product description, the thing that’s most likely to convert a customer on your product page is how professional that page looks.
Why is that?
Buying a product on Shopify is all about trust. As a merchant, you have to establish trust before you can hope for a customer to get anywhere near the checkout page.
Put simply, customers trust great design. It’s the reason that great user experiences on product pages can increase conversion rates by 400%.
Now, we’re here to share our 8 tips and tricks to creating a high converting Shopify product page with a professional page builder & Zakeke.
Firstly, What’s a Page Builder?
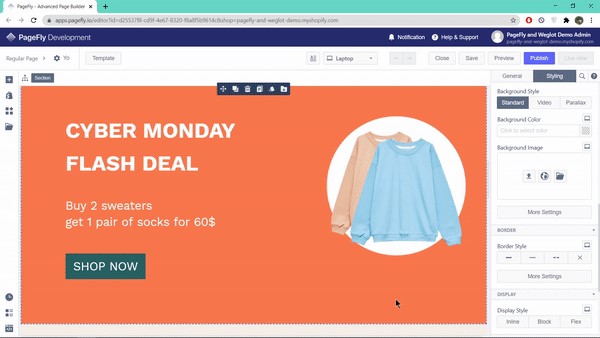
A page builder is a tool that helps you make any page of your Shopify store (especially Product Pages) with a drag and drop system. You can choose any element, such as a title, image, button, recommended product section etc., drag it to where you want it on your page and fine-tune its position and appearance. For example, let’s say you wanted to have an attractive ‘add to cart’ button on your product page. You could use a page builder to place it where you want and customise how it works: As you can see,you can place the button exactly where you want it, then change its features to fit with the overall theme of the product page. Simple, right? Well, Shopify’s default page builder doesn’t actually offer merchants the same kind of precision placement they can get from page builder apps. There’s no drag-and-drop, no fine-tuning and a very limited library of elements. In terms of reaching that coveted 400% conversion rate, to put it bluntly, you don’t have a chance with Shopify’s standard page builder.4 Ways to Make a High Converting Shopify Page with Page Builder + Product Customizer Apps
We’ve already talked about the ability to place elements in the precise place you want them on your page. Now, we’ll take a look at the other ways in which a page builder app, together with Zakeke, can help you ramp up the conversion rate on your product pages.1. Templates
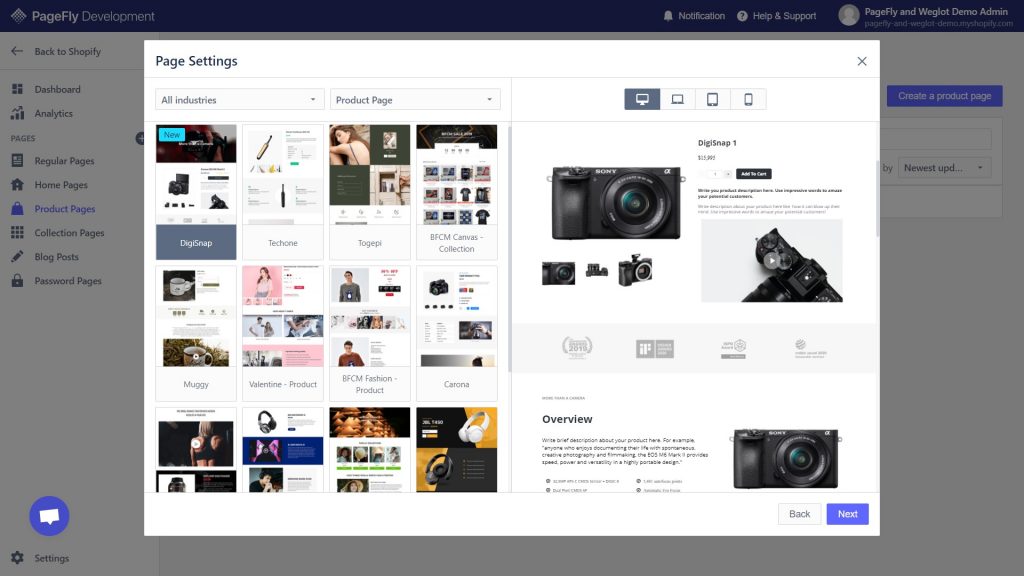
Beginners and pros alike tend to be big fans of templates. They can save you hundreds of hours of painstaking design work and can offer fantastic inspiration for the look and feel of your whole store. What’s more is that they’re proven to increase conversion rates. Why’s that? Well, for the simple fact that templates are religiously tried and tested before they’re put out on the market. All the A/B testing that designers do on templates ensures that each element within it is doing its part to drive customers in the right direction and get them clicking on that ‘buy’ button. If there’s any element you don’t like, simply change it. Once you’ve chosen a template, what you do with it is 100% up to you! Now, we know what you’re thinking – why would I need a page builder app to download a template for my Shopify store? Actually, you don’t. There are loads of templates available on the Shopify Theme Store. But, the standard price for these is $180.2. Fully Responsive Operation
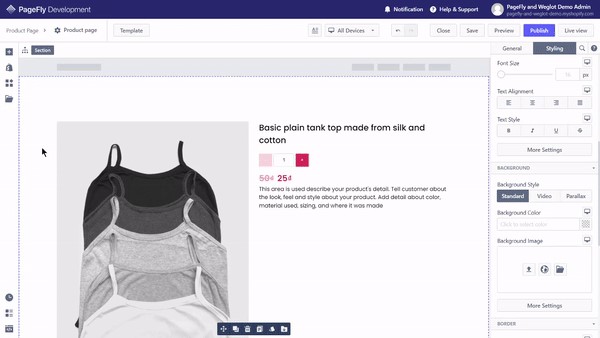
Chances are that as well as being a Shopify merchant, you’ve also at some point in the past, bought something online with your phone. We don’t have to tell you the m-commerce (that’s e-commerce on mobile) statistics. You already know a fully responsive design that works on all devices is something that’s going to give your customers a better experience and directly improve your conversion rate. But how can you get it? As standard, page builders excel in helping you design independently for mobile, tablet and laptop. They help you to create a blanket design for all devices, then show you the individual views so you can fine-tune elements that you want to have appear different on different devices. For example, watch how we change the colour of a button on ‘laptop view’, yet it stays the same colour on ‘mobile view’. Also, we can hide an element on ‘mobile view’, but it still appears on ‘laptop view’. If we want to make blanket changes across all devices, we simply have to do that in ‘all devices’ view. Breezy, right? Having the option to optimise for desktop, mobile and tablet independently of each other means that you can maximise the experience of each of your different device users. We’re sure we don’t need to tell you what that can do for conversion rates on your product pages!3. App Integrations
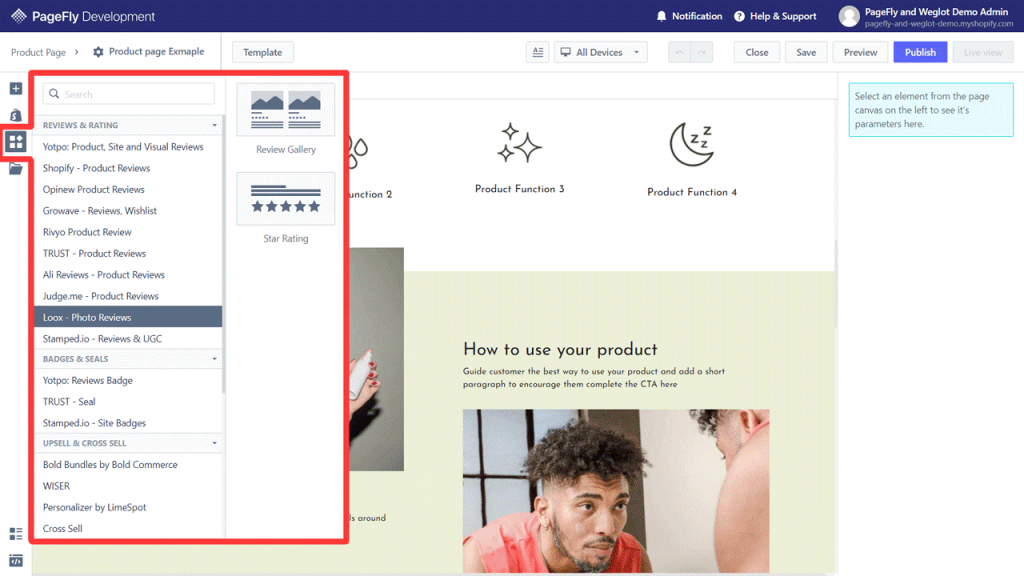
Amongst the thousands of apps on the Shopify App Store, it’s not always easy to find one that works for you and your product. Well, page builders actually handpick some of the best ones and form partnerships with them. What does this mean? It means that you don’t have to spend hours scouring through the Shopify App Store. On a page builder, you can simply search for ‘third-party apps’ to find trusted, effective apps that work great in conjunction with the page builder. Examples of such apps include…- Review apps – These are apps that boost social proof by displaying the positive reviews of viewers. These can be directly on your site or linked with your social media channels.
- Upselling and cross-selling apps – These apps provide your product page with elements like ‘recommended products’ or ‘customers usually buy these together…’, which help you sell more and increase your AOV (average order value).
- Product customization & configuration apps – These apps lay out all the product variants for a single product. Customers can select different variants, such as colour, size and style, and watch the product image update with their selection.
4. Analytics
For your store, there’s no greater feedback than accurate analytics. Analytics tell you exactly what you’re doing right and what you’re doing wrong in cold, hard numbers. There’s no disputing what the data says, so it’s best to gather as much of it as possible. While you can find great data on Google Analytics, you’ll actually find a much more comprehensive and easy to understand set on Shopify’s page builder apps. Page builder analytics tell you the exact conversion rate of each element on your page. They allow you to A/B test everything you choose, meaning that your store can be built upon a foundation of indisputable facts, rather than gut feeling.4 Extra Tips for Ramping up the Conversion Rate on Your Product Page
So we’ve looked at 4 ways that page builders can help boost conversion rates on product pages, but what about you? What action can you take to soar your conversions as high as possible?Tip #1 – Be Descriptive
You’ve got mere seconds to earn a customer’s trust on your product page. The best way to do it is to have nothing to hide. Make sure you provide all the information that you can in clear sight. We’re talking about…- Product description
- Product variants
- Price
- Shipping policy
- Return policy
- Reviews
- Contact details
Tip #2 – Balance your Scarcity Marketing
We don’t doubt for a second that you already know about scarcity marketing. It’s a highly powerful tool in driving customers towards your CTA. Still, we see so many examples where merchants go completely over the top with their scarcity elements. If you’ve ever seen a page with a banner, a pop-up, a countdown timer, a stock counter and 15 bits of text telling you to ‘BUY NOW!’, you know what we’re talking about. Now, we’re not telling you not to use any of those elements, but you have to find a balance that neither overwhelms your customers nor gives them no incentive to buy. Opinions often vary on this, so ask some friends to visit your page and say what they think. If like us you have no friends, then A/B testing the removal or addition of each scarcity element can give you your answer.Tip #3 – Have Killer Product Images, Videos or 3D/AR Preview
Especially in the world of dropshipping, there’s a real dearth of decent product images on product pages. Humans are a species that loves images. The fact that we process product images 60,000 times faster than product descriptions should be enough to convince you that your product images need to be top notch. Some great advice on how to display product images comes from Shopify themselves. Here’s the scoop:- When appropriate, include a person – If it’s a lifestyle product, an image of a happy person can work wonders. If it’s more of a facility item, like a spoon, a person just distracts from the product.
- Have a size comparison – This ties in with our earlier point about being descriptive. Show customers, through imagery, the size of your product by having it in a setting with other objects.
- Use videos and GIFs – Aside from a way to get your product to stand out, videos and GIFs help customers imagine your product in a real setting. Just like our previous two points, anything that helps this happen is a winner for your conversion rate.
- Add a Product Configurator with 3D & AR view – 3D technology allows customers to get in touch with the product, exactly as it happens in store. It offers a new way to interact with products. Customers can view them from any angle, rotate them, zoom in and so on. They can do everything they would do in real life.
Tip #4 – Get Social Proof
As individual and hipster as we like to think we are, we often do stuff purely because other people are doing it. It’s powerful psychology and it can be a super powerful conversion rate optimisation technique for your product page. There are many ways to leverage social proof on your store. Here’s a few:- User-generated content (UGC): Happy customers are all-too-thrilled to post about their new purchase across social media. Using smart review apps, you can set up a unique Instagram hashtag and have all mentions of it delivered straight to an image feed on your page.
- Text reviews – The more standard of social proof elements. Customers can leave text reviews and star ratings on your product pages. Display the best ones (as well as the worst!) and you’ve got a converting formula.
- Trust badges – Guarantees always look more real in badge form. Don’t ask us for the science behind that, but for some reason it’s true. There are several apps to put your shipping, return and quality policies in colourful, trusted, converting badge form.